[FREE] Dynamic ClickUtil – An Extension to handle clicks on dynamic components very easily
1. Introduction
Description: This is a very small extension and can be very useful to you as I also made it for making my work in easy while working with Dynamic Component Extension to handle clicks and long clicks on each child and parent component very easily and with very less blocks. When we have multiple child component in an item view then we have to use a lot of blocks and event of all different component separately. This extension make this very easier and reduces a lot of blocks. Somedays ago I added an AddClickListener block in my Recycler View extension that make very easy to handle the clicks across every child components. This extension do the same job with extra things. Here you can carry your data in respect to the component or id and then can get it on Clicked event. You can receive all the component clicks(That you have added through AddClickListener block) only in one event whereas you use When Any Click blocks then we have to use separate events and need to put a lot of condition to find position and it’s related data.
Latest Version: 1.1.0
Released on: 07 December 2021
Updated on: 07 December 2021
Aix Size: 17KB
2. All Blocks

3. Usage
There are only one block to use add the click listener to your component that do the main job.

You have to register the component with id and data for listening the click as used in the
blocks.
You can pass any object in data parameter like a list or dictionary and components too. After
adding listener you are ready to listen the clicks on components now.
You can use two ways to identity the clicks.

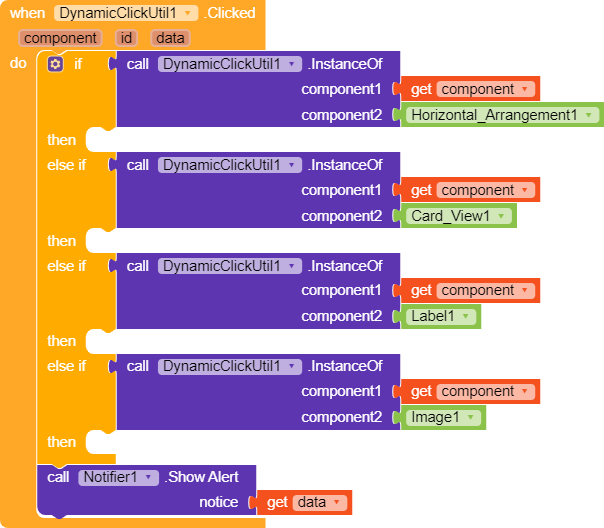
If you have added listener to unique types of clicks then you can use this block to specify what component is clicked. For ex, If you have 2, 3 labels in your item view but you have added click listener to only one label then this block could be used for that as It will not invoked by clicking on other two labels therefor, you can check the component instance if it is label then surely it the the only single label that we have added click listener on. But if you have added click to three label then the Clicked event will be invoked for all three label and if you checked the instance of those component to label then it will return true on all labels and the same task will be done. However you can add sub-conditions in it after checking the instance. I hope you got it.

This is normal method that we usually use for identifying the component. You can proceed
the condition and can do your task then. We have used the data parameter to
show what component is clicked as we have passed it while adding click listener so we
don’t need to make a text to show it with notifier. This can be used in many things.
Blocks Reduction
As I said above this extension reduced my lot of blocks. Here is an example to show you how easily you can work with this extension.
When Any Click block

As here you can see we have to work with many events and blocks. This is very difficult to newbies that are learning.
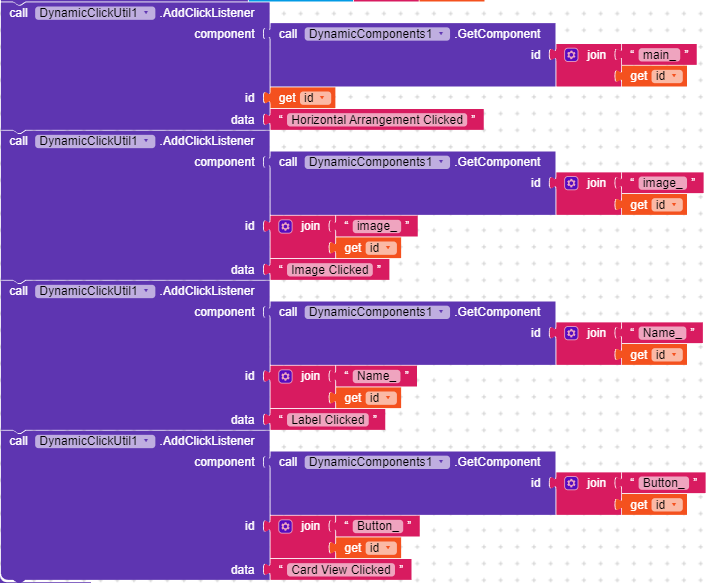
Extension

This make our work very easily and reduces our lots of blocks as you can see in these blocks. I can show the clicked component name without using any block with just data parameter of the event.
4. Downloads
File Name: com.sumit1334.dynamicclickutil.aix
5. Donate
If you liked my any work or the extension, you can support by donating some amount.
Paypal: paypal.me
UPI: iamwsumit@kotak
If you have any issue regarding the extension then you can contact me here
Thank you