[PAID] Firebase Cloud Messaging FCM – An Extension for Sending Push Notifications in AI2/Kodular
1. Introduction
Description: This extension allows you to implement the Firebase messaging service in your apps. FCM helps you to deliver push notifications like onesignal in your apps. Unlike onesignal FCM is fully free for push notifications. You can send notifications to individual person by there FCM token or you can send push notification to a group subscribed by multiple users. You can send notification to any amount of users in FCM.
Latest Version: 1.5.1
Released on: 07 November 2021
Updated on: 14 November 2022
Aix Size: 1.5MB
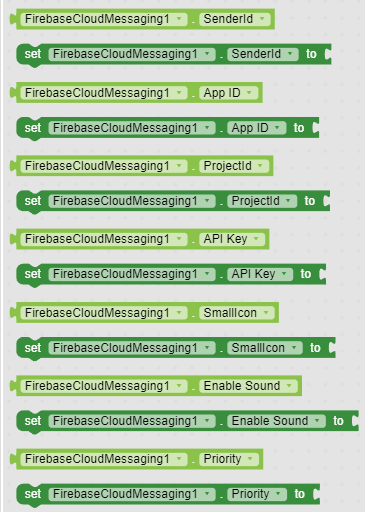
2. All Blocks



3. Documentation
 | This event raises when a message is received. No notification will be shown when a message received. |
 | This event raises when a push notification is received. You can send push notification with API or Send Notification block. Returns the id, title, body and data from the notification. You can use the id to clear the notification with ClearNotification block. |
 | This event raises when you subscribed a topic. Returns the topic name when subscription is success otherwise Error Occurred event will be triggered. |
 | This event raises when you unsubscribed a topic. Returns the topic name when unsubscription is success otherwise Error Occurred event will be triggered. |
 | This event raises when any error is occurred. Returns the error in string. |
 | This event raises when you used Send Message block and message is sent successfully. Return the response returned by Firebase that contains message id. |
 | This event raises when you used Send Notification block and notification is sent and shown successfully. Return the response returned by Firebase that contains message id. |
 | Initializes the Firebase Messaging Component. You must set your API details first before calling it. |
 | Return true if the Firebase Messaging Component is initialized. |
 | Get user token which can be used to send notifications to user personally, You will get the token in GotToken event or if failed then Error Occurred will be triggered. |
 | This block subscribe a topic to receive all notification or messages on that particular topic. Subscribed event will be triggered when it success with topic name. |
 | Unsubscribe a subscribed topic user would not be able to receive notification of that topic then. Unsubscribed event will be triggered when it success. |
 | This block stores the screen which will be opened when the notification will be clicked. You can pass the start value too. |
 | This block clear the notification for given id. You can get the id from Notification Received event. |
 | This block send the message to given list of user tokens. Push Notification will not be shown. After sent successfully, Message Sent event will be triggered with response. And for other users Message Received event will be triggered. |
 | This block send the message to given topic. Push Notification will not be shown. After sent successfully, Message Sent event will be triggered with response. And for other users Message Received event will be triggered. All users that has subscribed this topic will receive the message. |
 | This block send the Push Notification to given list of user tokens. A Push Notification will be shown to all given users tokens and on clicked the screen will be opened that is given with given start Value. Notification Sent event will be triggered for user that sent the notification and Notification Received event will be triggered if the app is open. |
 | This block send the Push Notification to given topic. A Push Notification will be shown to all users that has subscribed this topic and on clicked the screen will be opened that is given with given start Value. Notification Sent event will be triggered for user that sent the notification and Notification Received event will be triggered if the app is open. |
 | These property set the API details of the firebase. |
 | Priority of the notification, after android 7 it’s the notification priority which decides wether the sound/vibration should be played or not |
 | Enable the sound on notification. |
 | Set the small icon of the notification |
4. Usage
Before able to receive the notifications from firebase you have to initialize the Firebase Messaging Component with your API details.
Details Required
- Web API Key :- Web API key of your project located at Project Setting.
- App ID :- App ID of your app that you have added located at Project Setting.
- Project ID :- ID of your project located at Project Setting.
- Sender ID :- Sender ID of your project located at Project Setting → Cloud Messaging
- Server Key (for sending notifications) :- Server Key located at Project Setting → Cloud Messaging
Initializing the Firebase
After filling all the details just call initialize block to initialize the Firebase.

Error Occurred will be raised if the initialization failed by any error.
Fetching User Token

Subscribing Topics

Sending Notification

Notification Click

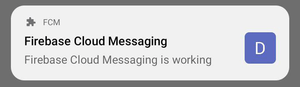
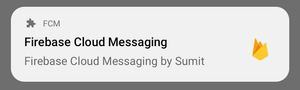
5. Screenshots


6. Price
For India: ₹699
Outside India: $10
7. Donate
If you liked my any work or the extension, you can support by donating some amount.
Paypal: paypal.me
UPI: iamwsumit@kotak
If you have any issue regarding the extension then you can contact me here
Thank you